[:en]
2 – Utiliser la DEL RGB de la carte Webduino smart

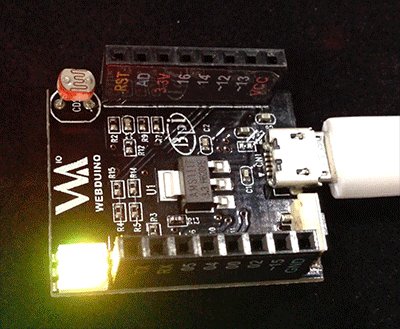
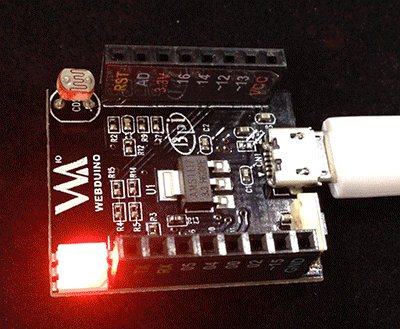
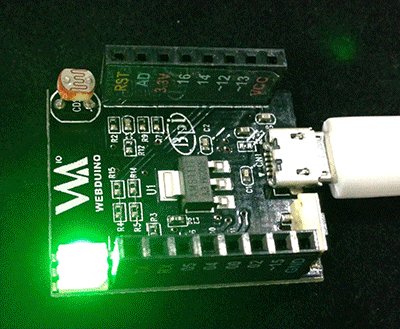
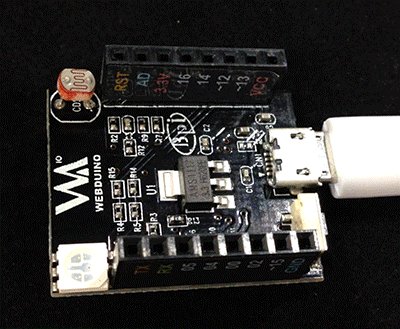
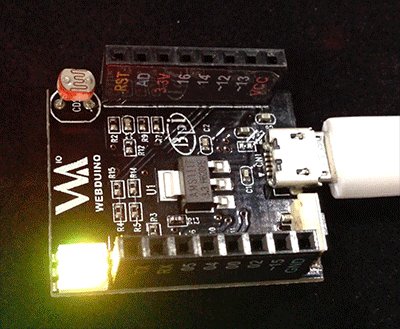
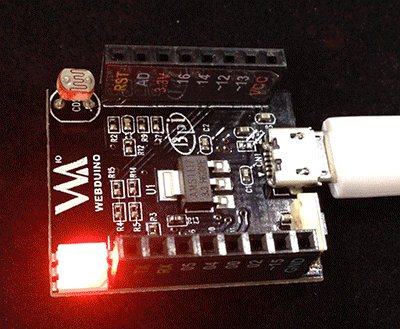
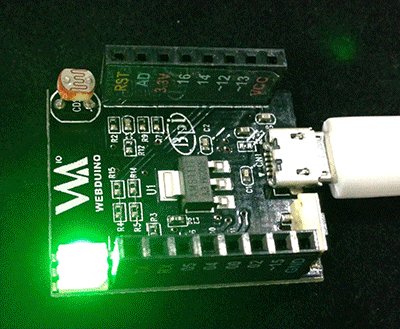
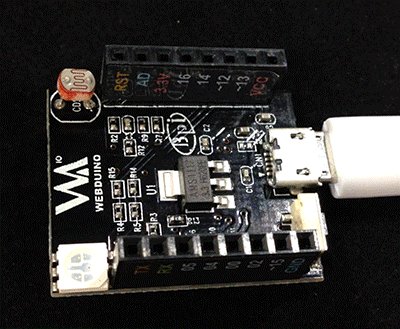
The Webduino Smart development board has a built-in micro RGB (red, green and blue) LED (common cathode).
The default pin numbers for red, green, and blue are 15, 12, and 13 respectively.
Therefore, Webduino Smart is able to create lights with various colors directly.
Instruction of Webduino Blockly
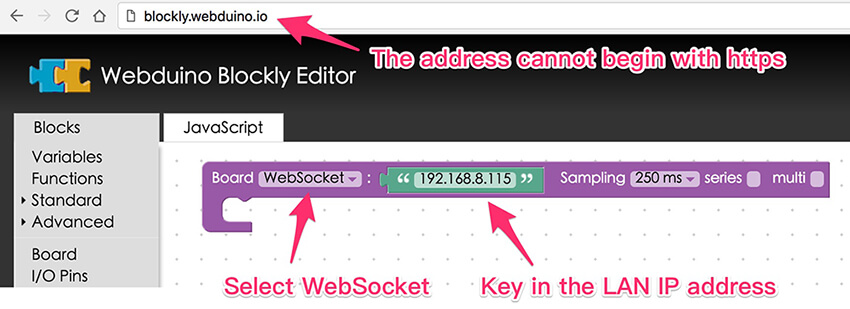
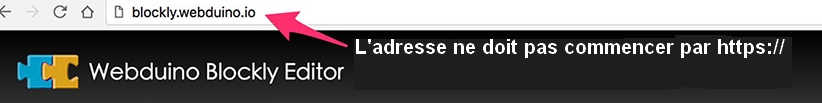
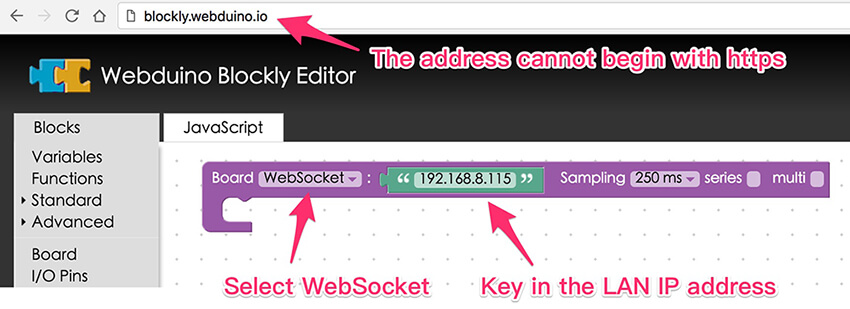
To start blockly go to blockly.webduino.io
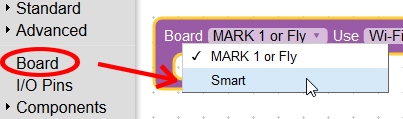
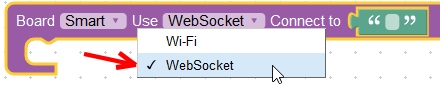
First, add a « Smart » block from the « Board » menu and select « WebSocket ». ( the web address of the webduino blockly must begin with http and not https )
Then, key in the IP address of development board. (please refer to webduino introduction and setup for the IP address)

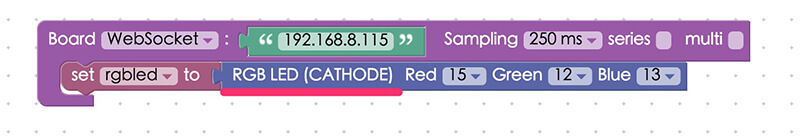
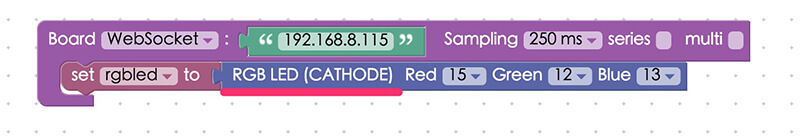
Add a RGB LED (common cathode) block from the « Components » menu.
Set the pin numbers to 15 for red, 12 for green, and 13 for blue.

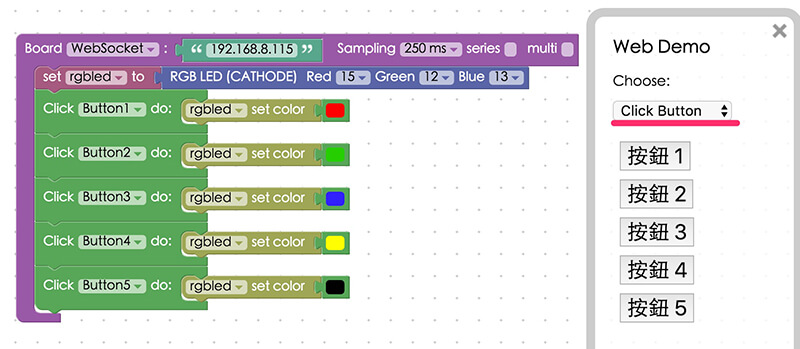
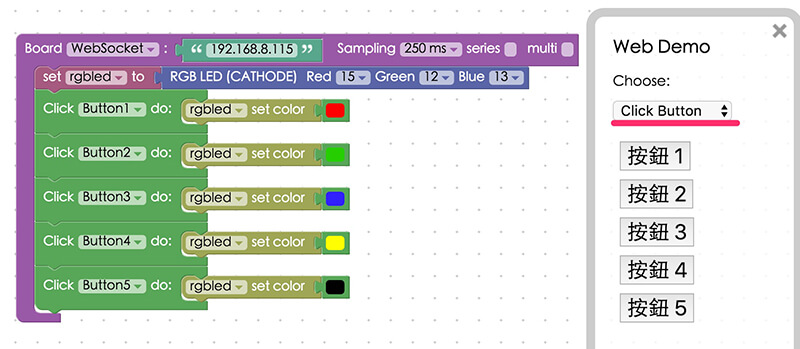
Under the Web Demo menu add « Click Button, Do » blocks to the stack. Then connect « RGBLED Set Color » blocks to those.
Select different colors in the blocks for the buttons 1 through 5.

2 – Utiliser la DEL RGB de la carte Webduino smart

La carte Webduino smart possède une DEL RGB (red, green and blue) interne, cette DEL RGB possède 4 broches, une broche cathode commune aux trois couleurs reliée au moins.
Les broches anodes par défaut red, green, and blue sont 15, 12, and 13 respectivement.
Webduino smart est capable de créer une grande variété de couleurs en programmant des valeurs différentes aux 3 broches RGB.
Programmation de la carte avec Webduino Blockly
Webduino Blockly est un langage de programmation visuel adapté aux débutants, la programmation se fait en déplaçant des blocs comme avec Scratch.
Pour commencer à programmer, allez à cette adresse blockly.webduino.io
Attention : l’adresse peut être blockly.webduino.io ou http://blockly.webduino.io mais ne doit pas commencer par https

D’abord pour démarrer un programme vous devez sélectionner le bloc « Board » (carte électronique)

Choisissez la carte électronique « Smart »

Il faut ensuite utiliser le protocole de communication « WebSocket » afin de pouvoir faire communiquer les objets avec le web.
Tapez alors l’adresse IP de la carte. (se référer à webduino introduction et paramétrage pour l’adresse IP)

Ajoutez un bloc DEL RGB ( cathode commune) venant du menu « Composants »
Mettre les numéros de broche à 15 pour le rouge, 12 pour le vert, et 13 pour le bleu.


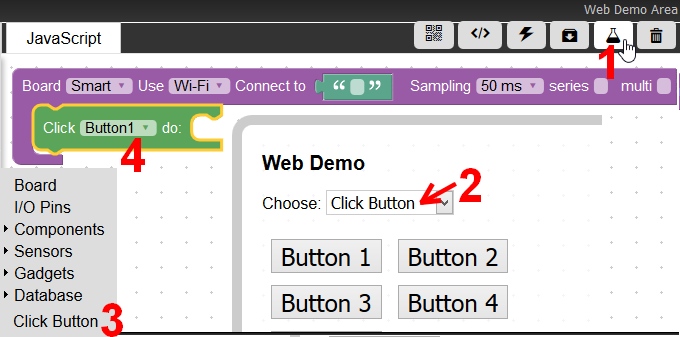
Pour ajouter des boutons de test à votre programme, il faut :
1 ) Activer « Web Démo »
2 ) Choisir « Click Button »
3 ) Le bloc « Click Button » apparaît maintenant dans la liste des composants
4 ) Vous pouvez maintenant glisser ce bloc dans votre programme.

Ajoutez 5 boutons qui activeront chacun une couleur différente

0 commentaires